📱 AikanPro App 打包
移动应用打包部署
使用 HBuilderX 将 AikanPro 打包成原生移动应用,支持 Android 和 iOS 平台
📱
跨平台
支持 Android、iOS、H5 多平台
🚀
原生性能
原生应用性能,用户体验优秀
🛠️
简单打包
HBuilderX 一键云打包
📺 视频教程
🎥 在线视频打包教程
📺 详细的视频打包教程,跟随视频步骤即可完成应用打包
🛠️ 环境准备
💻 开发环境配置
1️⃣ Windows 系统终端
- 准备一台 Windows 系统的电脑或虚拟机
- 如果没有电脑,可以租用云电脑服务
- 确保网络连接稳定,用于下载和上传文件
2️⃣ HBuilderX 开发工具
3️⃣ 源码文件准备
- 从群主或技术支持处获取前端源码文件
- 解压源码文件到本地目录
- 确保源码文件完整无损坏
安装过程
第一步:运行HBuilder并创建项目
提示
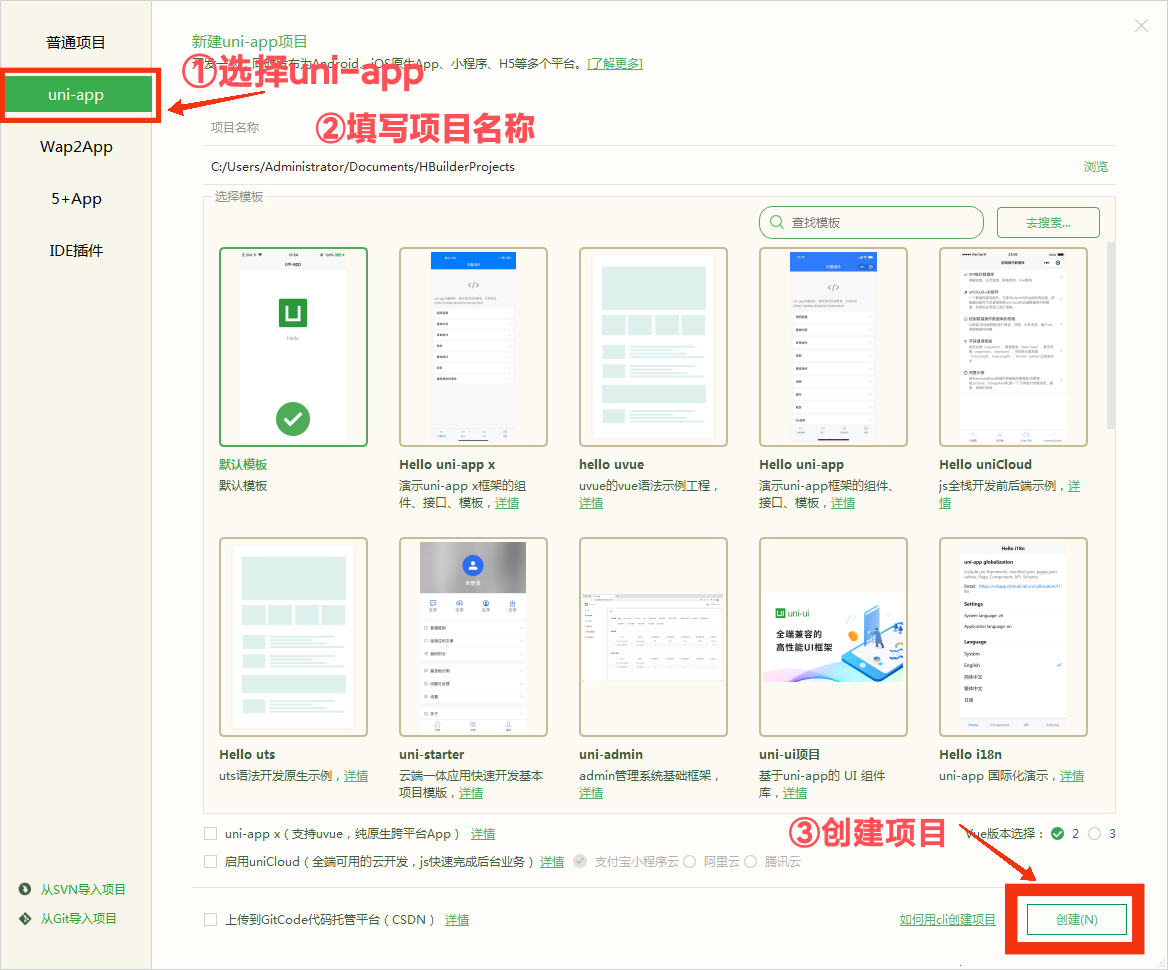
- 创建一个新的uni-app项目,点击文件-新建-项目

- 项目类型选择uni-app,填写好项目名称后点击创建

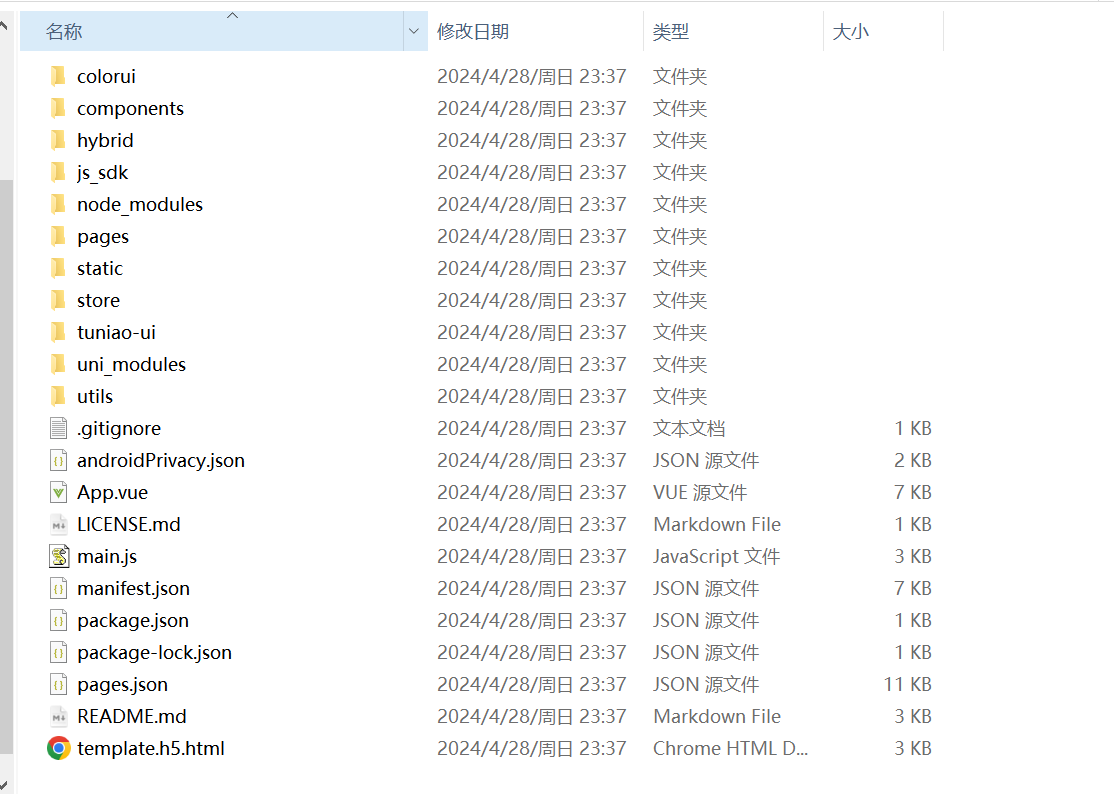
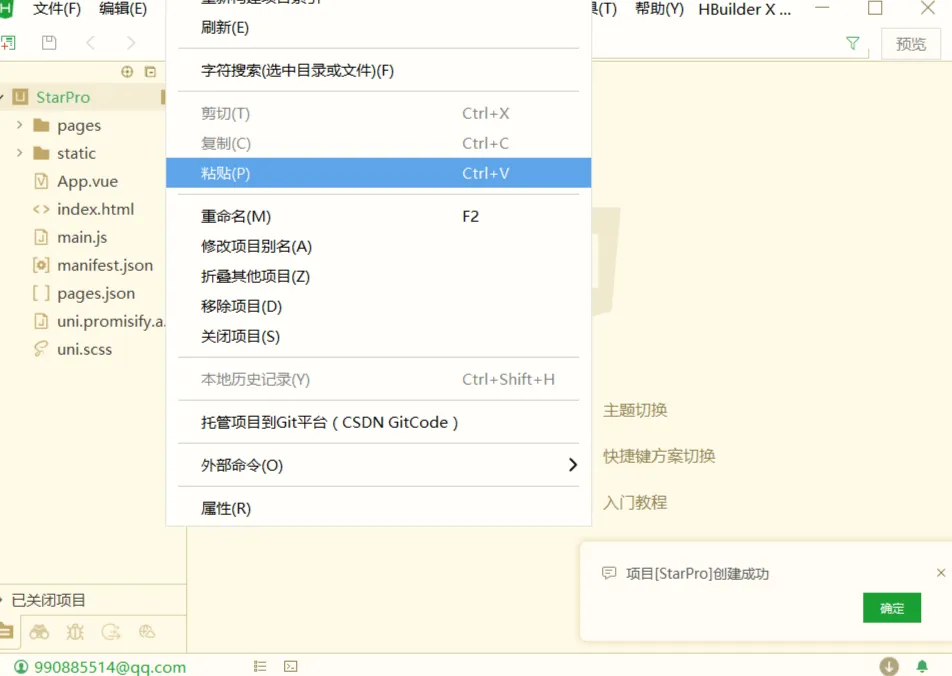
- 创建成功后将前端源码文件粘贴到项目目录下


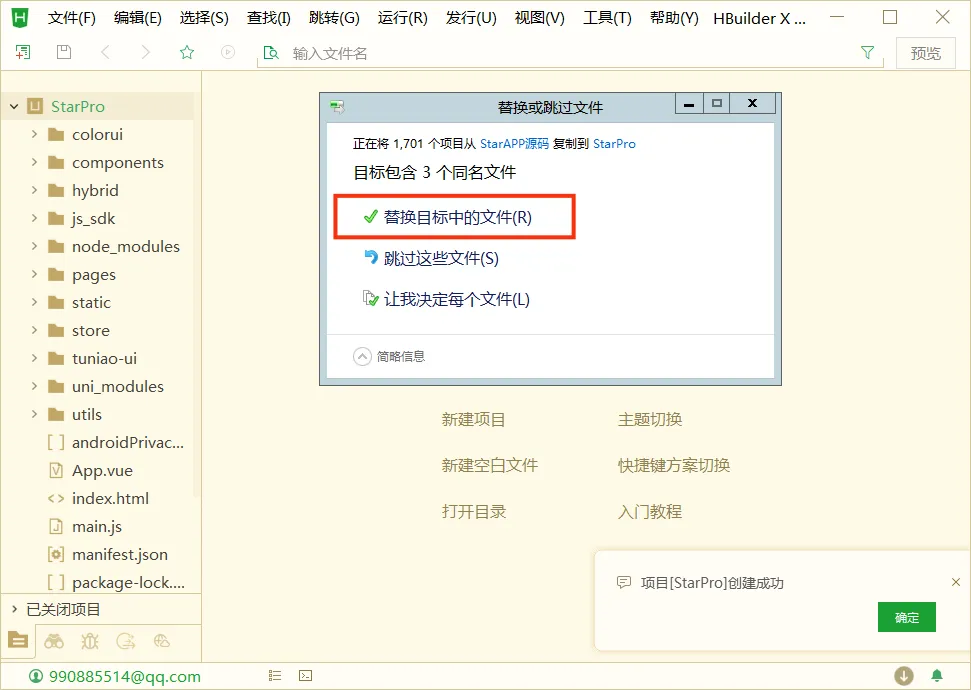
- 提示替换或跳过文件我们选择替换目标中的文件即可

第二步:填写相关接口配置信息文件
提示
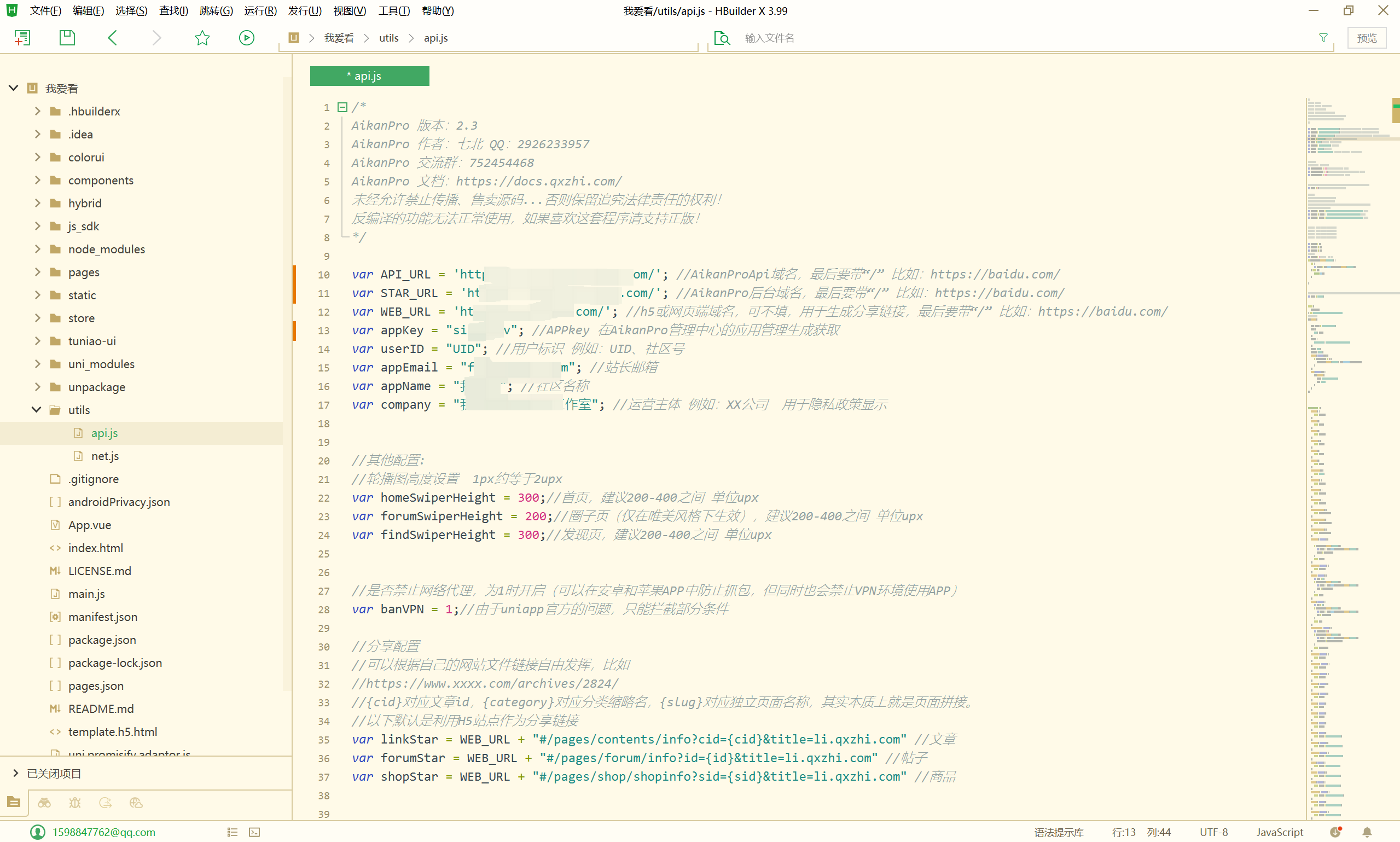
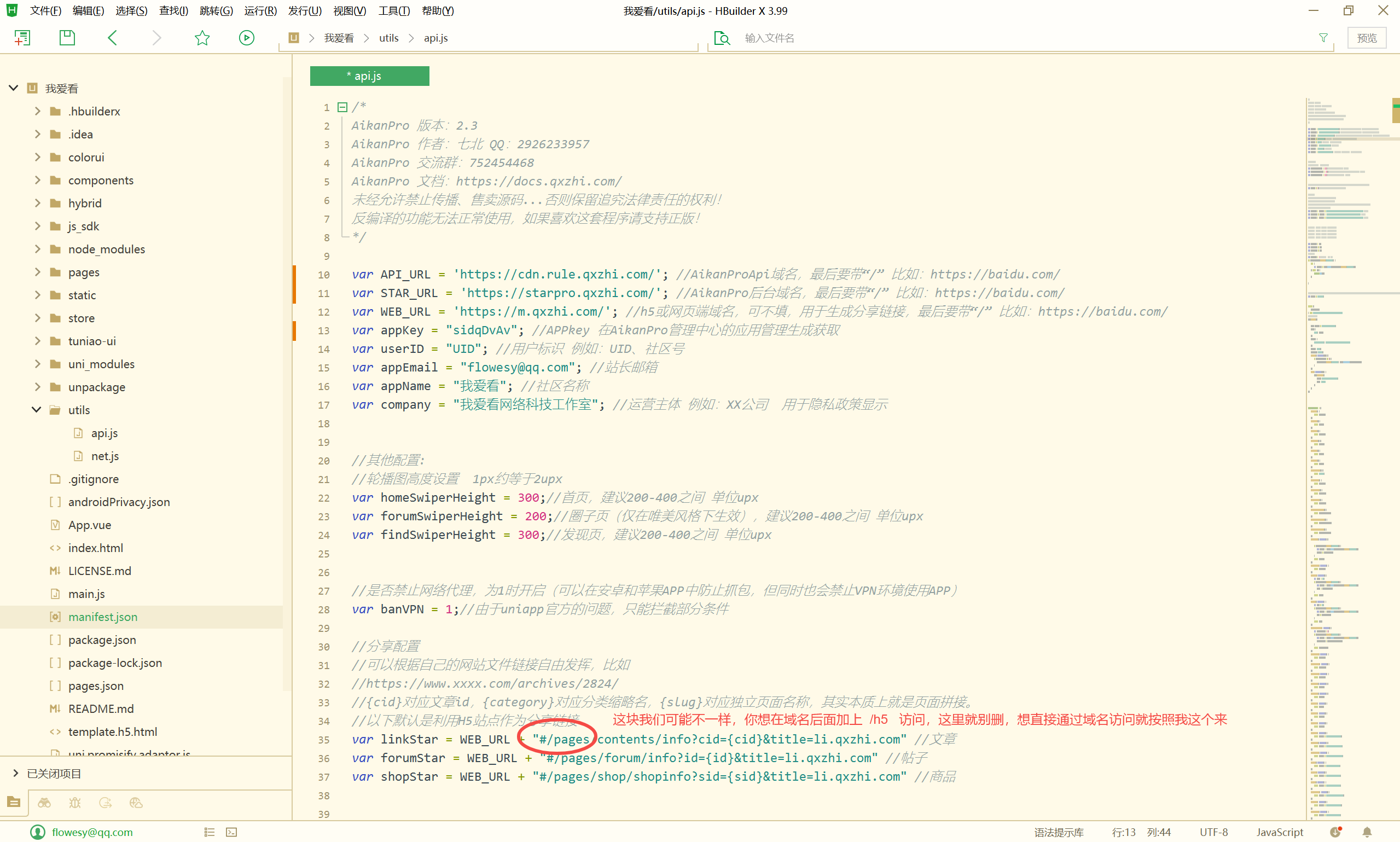
- 打开项目目录下的utils/api.js文件,根据提示填写AikanProApi域名、AikanPro后台域名、APPkey信息等等
- 填写注意事项: 1.填写域名时候必须加http(s)://前缀,以“/”结尾。 2.API站点为第一步搭建的,Star后台为第二步搭建的,H5站点搭建教程在下方 3.APPkey需要在AikanProApi后台→内容配置→应用管理→添加应用,然后会自动生成APPkey 4.填写完毕后记得保存

提示
第三步:进行应用打包基础配置并打包
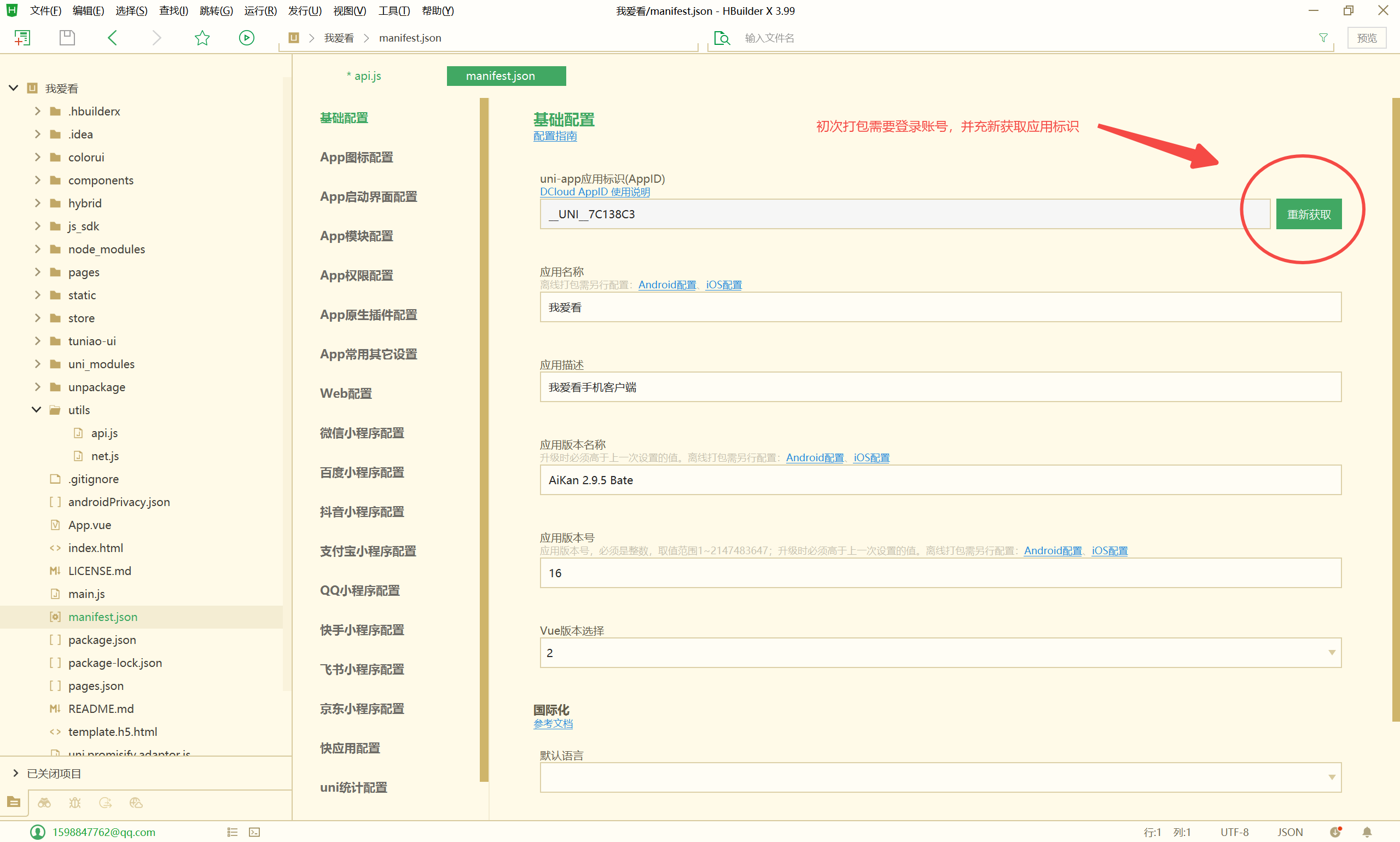
- 双击项目目录下的manifest.json文件,弹出应用基础配置信息,进行一些应用的基本信息配置(若初次打包需要重新获取uni-app应用标识)

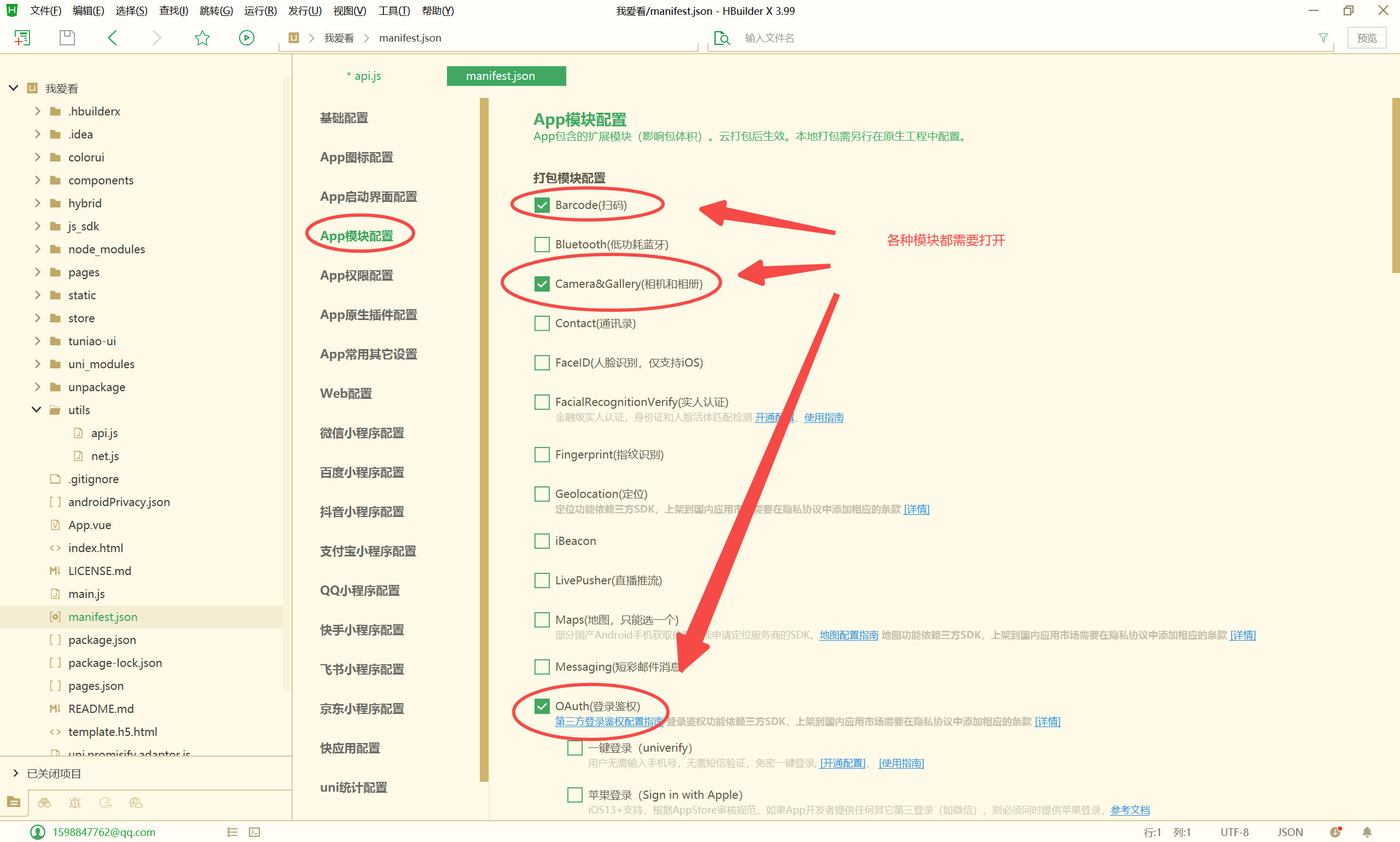
- APP模块配置勾选:扫码,相册,Push,Share,VideoPlayer
- 后台运行能力:audio(自选)

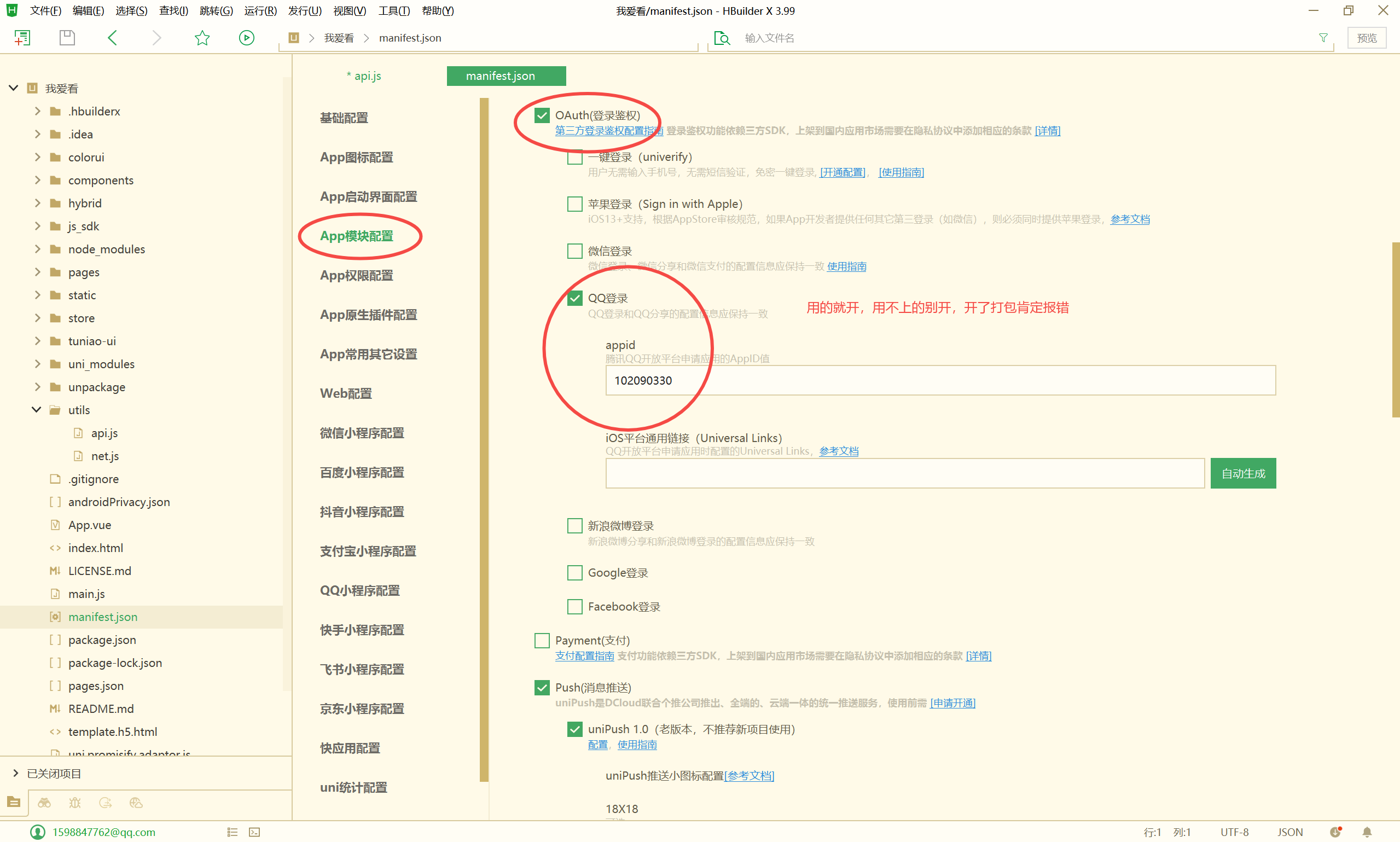
- 第三方登录 这里有个注意点就是,用的就开,用不上的别开,开了打包肯定报错。QQ微博微信这三个的,都去各自的开发者平台申请appid等信息,每个APP都是不一样的,具体的各自的开发者平台都有教程。

提示
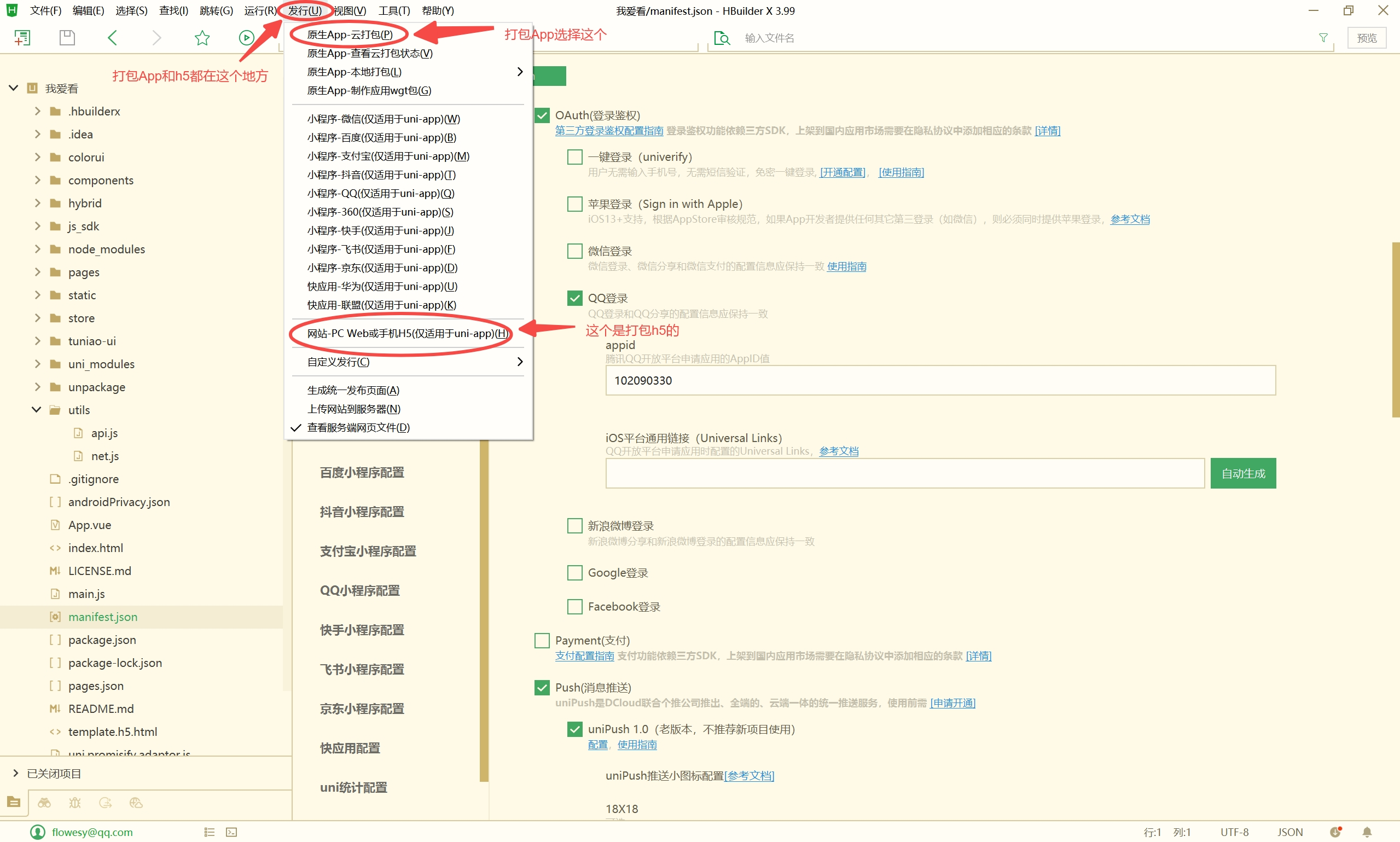
第四步:APP、H5、小程序发行
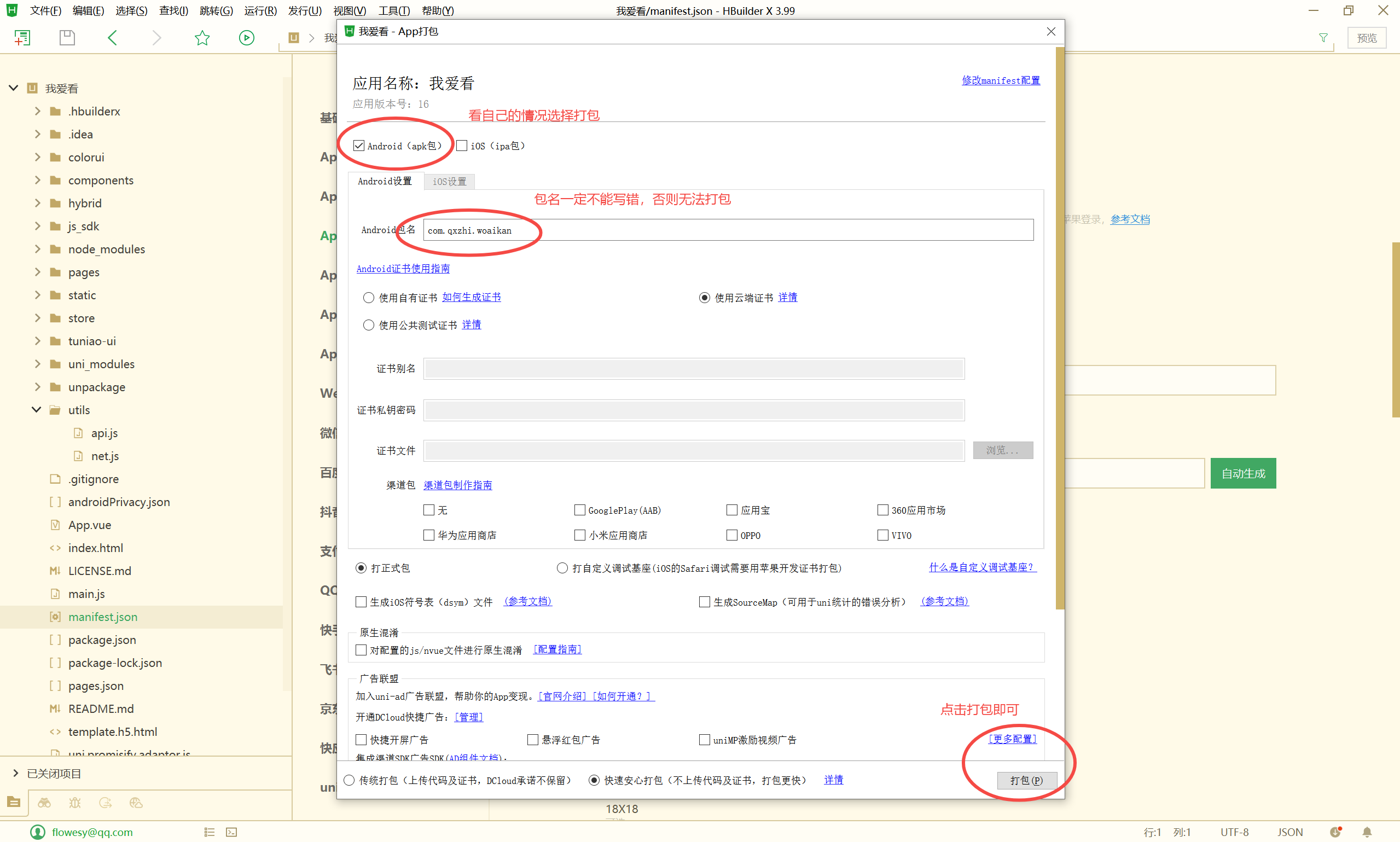
- APP发行与打包: 单击发行-原生APP云打包,进行一些基本配置后点击打包即可。


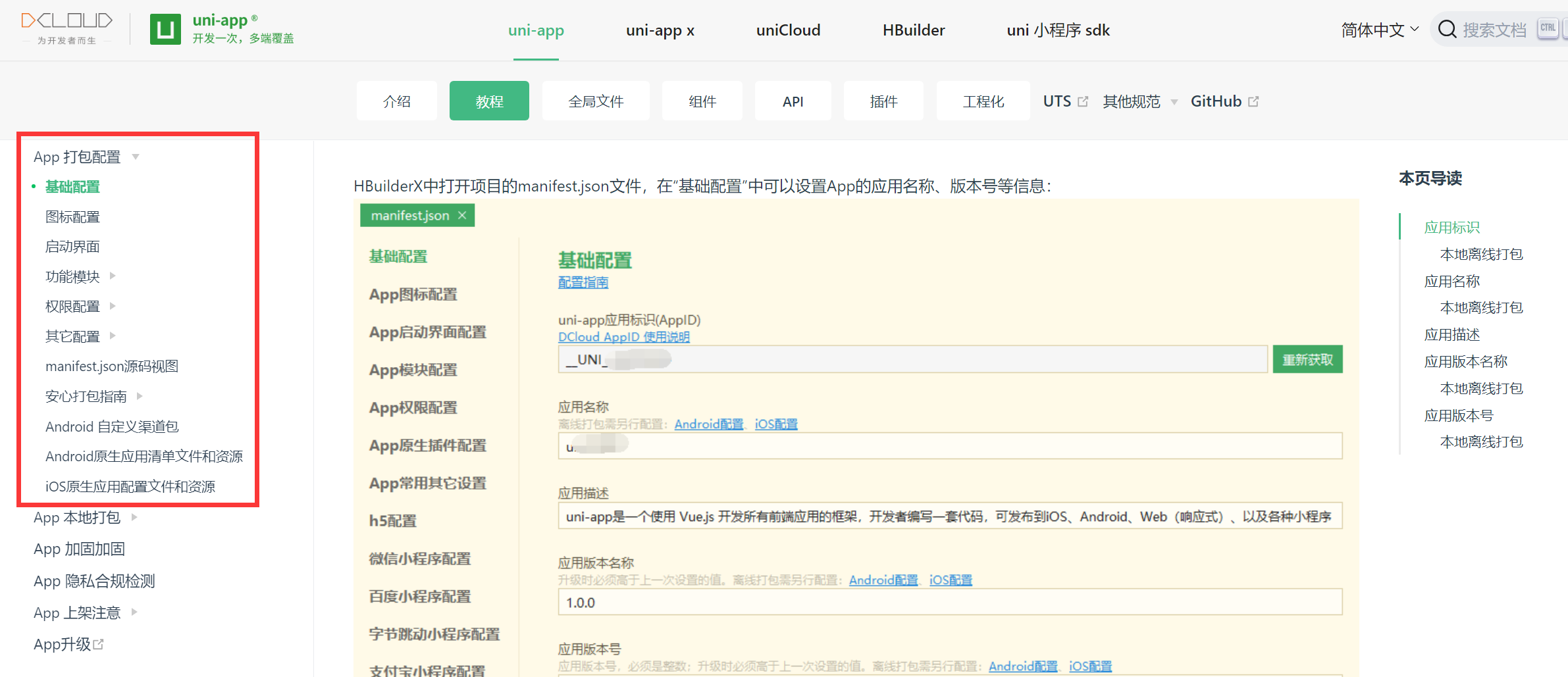
更详细的打包教程可以参考dcloud打包教程

- H5发行与打包:
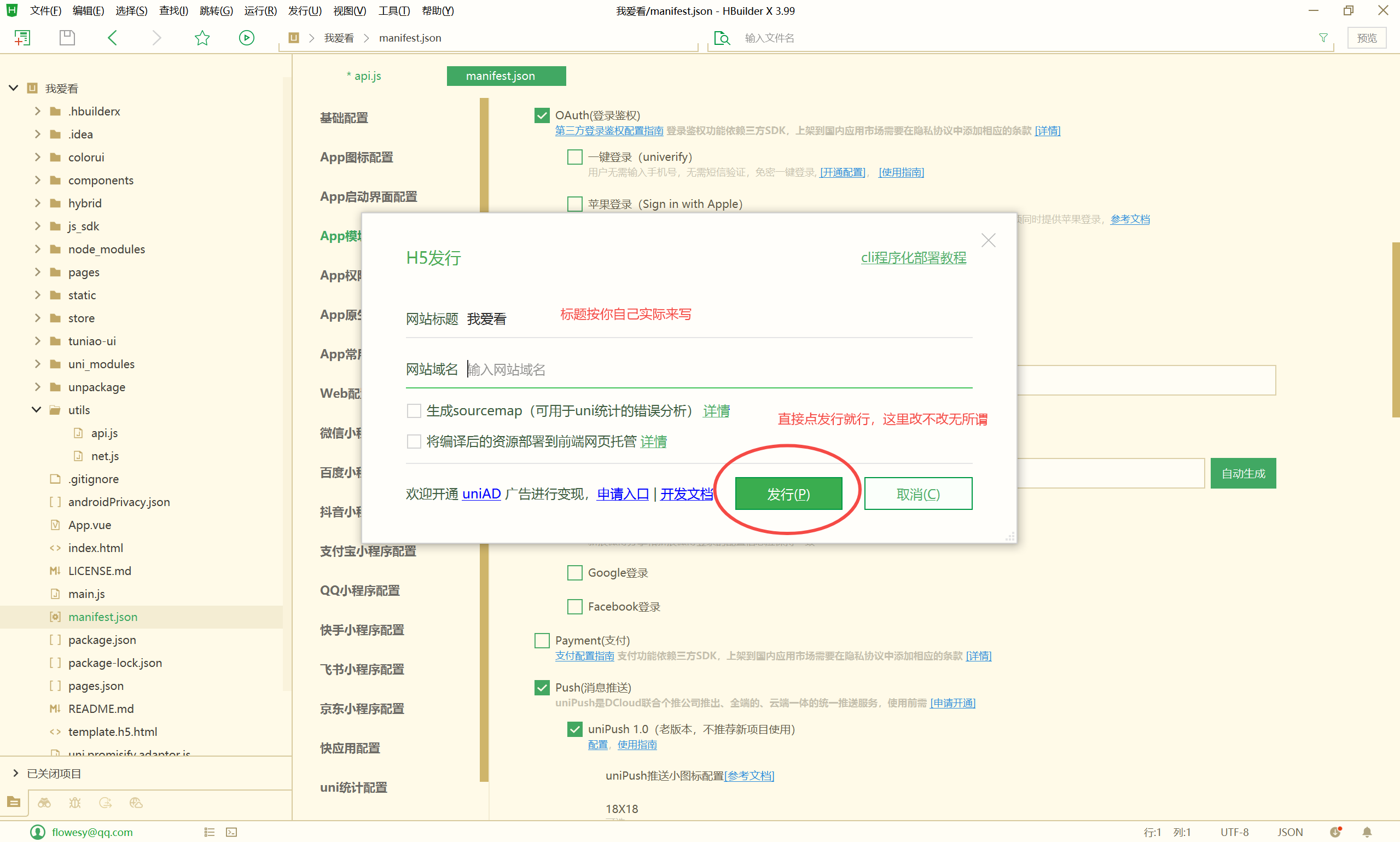
- 双击项目目录下的manifest.json文件,找到web配置
- 把运行的基础路径改为:/h5/

- 其他的根据自己需求来配置,然后点击发行-网站

- 直接点击发行
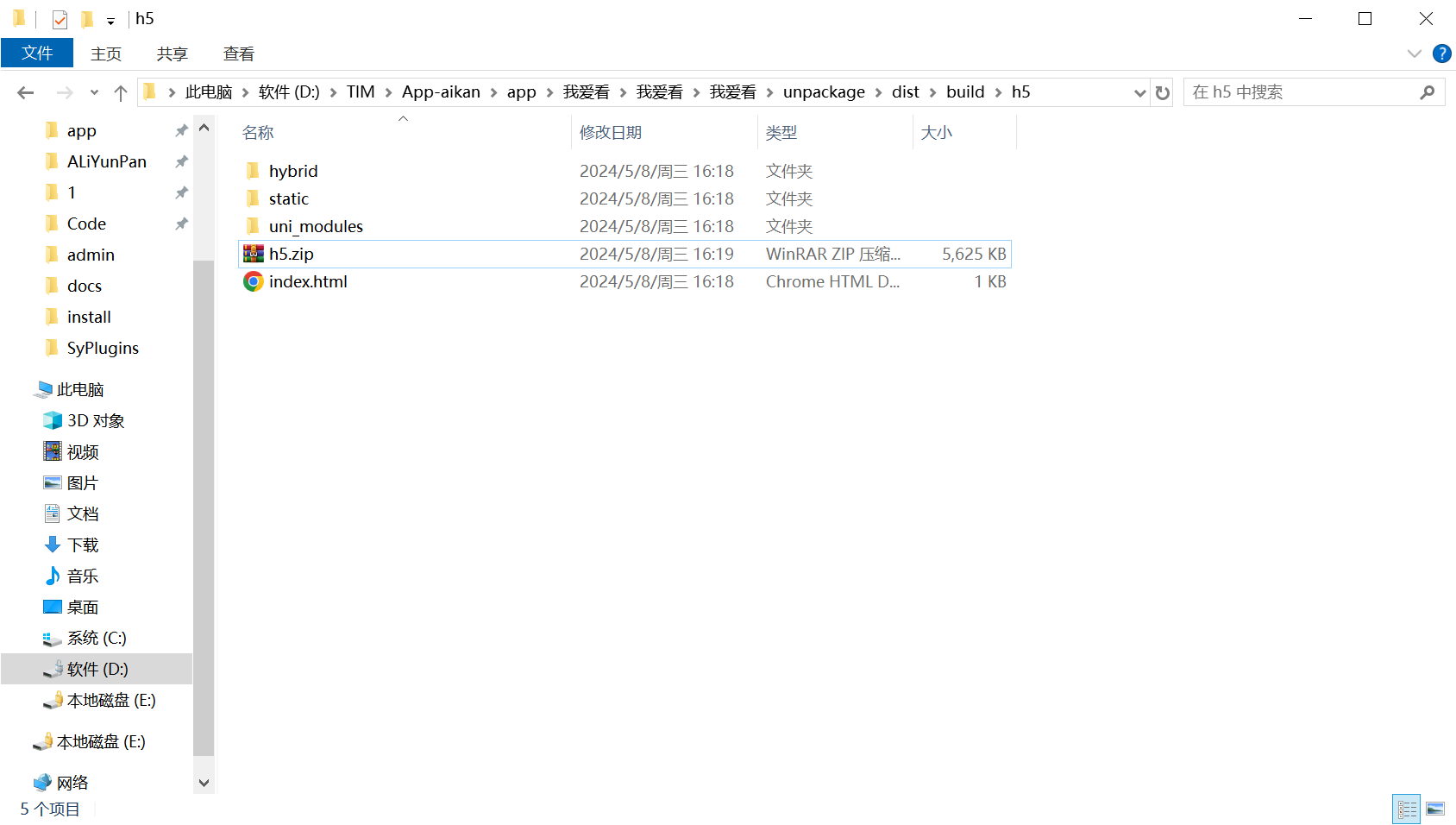
- 待h5源码生成后,打包h5源码

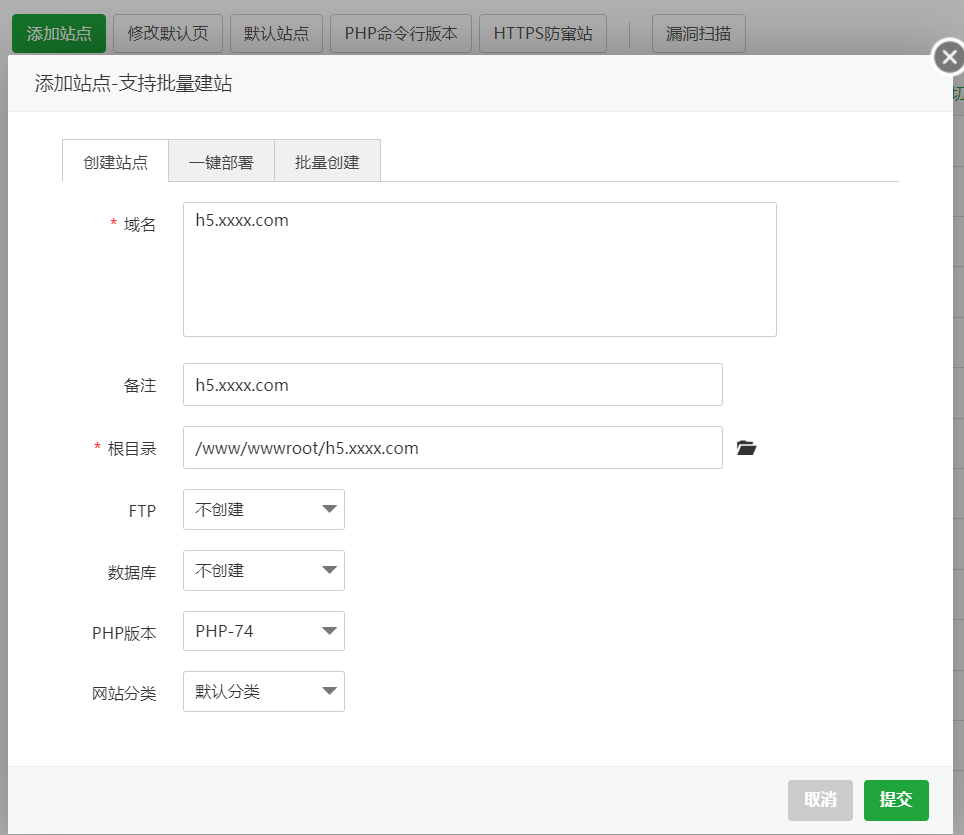
- 准备一个(子)域名作为h5站点,创建一个网站,然后建议配置ssl

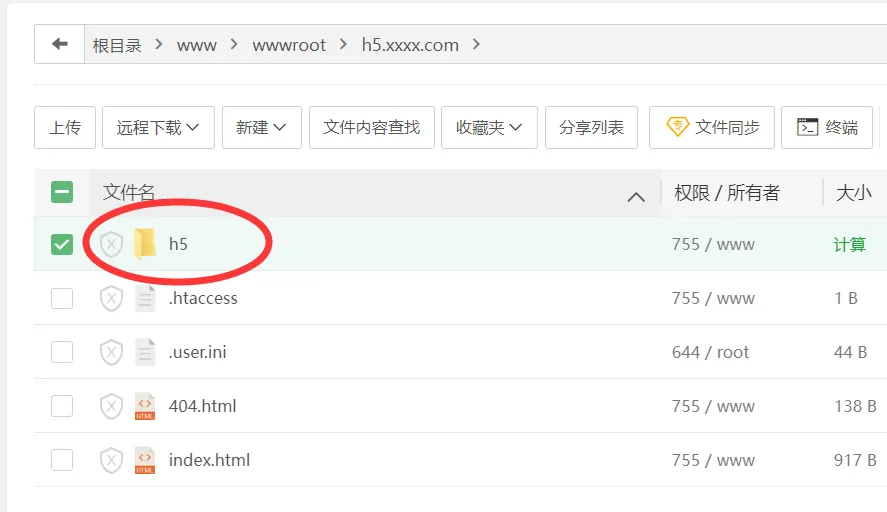
- 进网站目录新建一个名为“h5”的文件夹并进入,上传刚才生成的源码


- 最后,进入第二部搭建的AikanPro后台,系统设置→全局设置→打开H5调试
- 然后即可访问H5站点:H5域名+/h5/
- H5站点也可当作手机版网页端